
जानें कैसे करें रिएक्टिव नेटिव के साथ अपना खुद का एंड्रॉइड ऐप
विज्ञापन
रिएक्ट नेटिव आपको फेसबुक द्वारा निर्मित यूजर इंटरफेस लाइब्रेरी, जावास्क्रिप्ट और रिएक्ट का उपयोग करके देशी मोबाइल ऐप बनाने की सुविधा देता है। यह दोनों Android और iOS उपकरणों के लिए कोड लिखना आसान बनाता है, बिना जावा (Android) और C ++ / Objective C (iOS) दोनों को मास्टर करने के लिए।

यहां वह सब कुछ है जो आपको रिएक्ट नेटिव के साथ उठने और चलने के लिए जानना होगा।
रिएक्टिव नेटिव पूर्वापेक्षाएँ
यदि आप पहले से ही React से परिचित हैं, तो बहुत कुछ नहीं है जिसे आपको React Native के साथ शुरू करने की आवश्यकता है। आपको इंटरनेट कनेक्शन की आवश्यकता होगी, और आपको नेटवर्क पर अपने कंप्यूटर से कनेक्ट करने में सक्षम होना चाहिए। आप लिनक्स कमांड लाइन की मूल बातें पर हमारे गाइड को पढ़ना चाह सकते हैं। लिनक्स कमांड लाइन के साथ शुरू करने के लिए एक त्वरित गाइड लिनक्स कमांड लाइन के साथ शुरू करने के लिए एक त्वरित गाइड आप लिनक्स में कमांड के साथ बहुत सारे अद्भुत सामान कर सकते हैं और यह वास्तव में नहीं है। सीखने में मुश्किल। अधिक पढ़ें, या शुरुआतकर्ता की विंडोज कमांड लाइन एक शुरुआती गाइड विंडोज कमांड लाइन के लिए एक शुरुआतकर्ता गाइड विंडोज कमांड लाइन के लिए कमांड लाइन आपको अपने कंप्यूटर के साथ सीधे संवाद करने और विभिन्न कार्यों को करने का निर्देश देती है। अधिक पढ़ें ।
प्रतिक्रियाशील मूल स्थापित करना
प्रतिक्रियाशील मूल स्थापित करना आसान नहीं हो सकता है, लेकिन आपको पहले Node.js स्थापित करना होगा।
हमने चर्चा की है कि Node.js क्या है Node.JS और मुझे क्यों परवाह करनी चाहिए? [वेब विकास] Node.JS क्या है और मुझे क्यों ध्यान रखना चाहिए? [वेब डेवलपमेंट] जावास्क्रिप्ट एक क्लाइंट-साइड प्रोग्रामिंग भाषा है जो ब्राउज़र में चलती है, है ना? अब नहीं है। Node.js सर्वर पर जावास्क्रिप्ट चलाने का एक तरीका है; लेकिन यह बहुत अधिक के रूप में अच्छी तरह से है। यदि ... 2013 में और अधिक पढ़ें, लेकिन संक्षेप में, यह आपको जावास्क्रिप्ट का उपयोग करके "उचित" डेस्कटॉप और सर्वर एप्लिकेशन लिखने देता है।
Node.js डाउनलोड पृष्ठ पर जाएं, और Windows या macOS इंस्टॉलर चुनें। लिनक्स संस्करण भी उपलब्ध हैं, लेकिन आपको इसे स्थापित करने के लिए थोड़ा और काम करने की आवश्यकता होगी।

डाउनलोड हो जाने के बाद, इंस्टॉलर चलाएं, लाइसेंस अनुबंध स्वीकार करें, और इंस्टॉल करें। न केवल आपको Node.js मिलते हैं, बल्कि आपको npm भी मिलता है, जो एक जावास्क्रिप्ट पैकेज मैनेजर है। इसके साथ, आप अन्य पैकेजों को स्थापित कर सकते हैं - जैसे रिएक्टिव नेटिव!
रिएक्ट नेटिव का उपयोग शुरू करने का सबसे आसान तरीका क्रिएट-रिएक्शन-देशी-ऐप कमांड लाइन प्रोग्राम है। एक नया टर्मिनल या कंसोल खोलें, और इसे स्थापित करने के लिए npm का उपयोग करें:
npm install -g create-react-native-app 
यदि आप create-react-native-app को स्थापित करने में समस्या का सामना करते हैं, तो आपको npm अनुमतियों को ठीक करने की आवश्यकता हो सकती है।
इंस्टॉल हो जाने के बाद, आप अपना ऐप बनाना शुरू करने के लिए तैयार हैं।
एक app आसान तरीका बनाना
अब जब आपने create-react-native-app इंस्टॉल कर लिया है, तो आप अपना पहला ऐप बना सकते हैं। अपनी परियोजना को स्टोर करने के लिए एक नया फ़ोल्डर बनाएं, और कमांड लाइन में इसे नेविगेट करें।
अपना ऐप बनाने के लिए create-react-native-app यूटिलिटी का उपयोग करें। यह कमांड FirstAndroidApp नाम से एक ऐप बनाएगी :
create-react-native-app FirstAndroidApp 
React Native ने आपके प्रोजेक्ट के नाम (FirstAndroidApp) के आधार पर आपके लिए एक नया फ़ोल्डर बनाया है। इस फ़ोल्डर में नेविगेट करें, और फिर चलाएं:
npm start 
इससे आपका डेवलपमेंट सर्वर शुरू हो जाएगा।
आपको क्यूआर कोड और सर्वर आईपी पते के साथ सर्वर को पुनरारंभ करने के लिए बहुत सारे विकल्प दिखाई देंगे। अब आप अपने फ़ोन पर चलने के लिए पूरी तरह तैयार हैं।

अपने डिवाइस पर अपना ऐप चला रहा है
अपने Android डिवाइस पर अपने ऐप का परीक्षण करने के लिए, आपको एक्सपो नामक एक ऐप इंस्टॉल करना होगा। यह आपके कंप्यूटर से कनेक्ट होगा, और आपके ऐप को लोड करेगा। आपके द्वारा किए गए कोई भी परिवर्तन एप्लिकेशन को पुनः लोड करेंगे। यह बहुत अच्छी तरह से काम करता है और आपके ऐप को विकसित करने का एक शानदार तरीका है।
एक बार जब आप एक्सपो स्थापित कर लेते हैं, तो सुनिश्चित करें कि आपका फोन आपके कंप्यूटर के समान नेटवर्क पर हो। यह एक अलग नेटवर्क पर या फ़ायरवॉल के पीछे काम नहीं करेगा।

एक्सपो ऐप खोलें, और स्कैन क्यूआर कोड चुनें । अपने फोन के कैमरे को अपनी कमांड लाइन में क्यूआर कोड पर इंगित करें और कुछ सेकंड के बाद, आपका ऐप आपके फोन पर दिखाई देगा। अपनी कमांड लाइन पर वापस, आपको कई नए स्टेटस दिखाई देंगे। ये आपको बताते हैं कि ऐप का निर्माण समाप्त हो गया है और यह आपके डिवाइस पर चल रहा है।
चलो कुछ कोड लिखना शुरू करें!
नमस्ते दुनिया!
आपके FirstAndroidApp फ़ोल्डर के अंदर, React Native ने सर्वरल फाइलें बनाई हैं। एक नोड_मॉडल फ़ोल्डर है, जो नोड पैकेज को संग्रहीत करता है जिसे आप अपने ऐप को दबाने के लिए स्थापित कर सकते हैं। अपने पसंदीदा टेक्स्ट एडिटर में App.js खोलें।
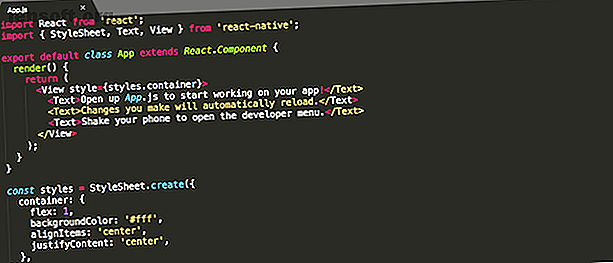
इस फ़ाइल में कोड की 24 लाइनें हैं। कई आयात हैं, एक वर्ग जिसे ऐप कहा जाता है, और एक स्टाइलशीट :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); यह जटिल लग सकता है, लेकिन एक बार जब आप रिएक्टिव नेटिव सिंटैक्स से परिचित हो जाते हैं, तो यह आसान है। ज्यादातर सिंटेक्स HTML और CSS के समान है।

आइए कोड पर एक गहरी नज़र डालें। ये आयात सुनिश्चित करते हैं कि आपके ऐप के पास आवश्यक प्रतिक्रियाशील-मूल घटकों तक पहुंच है जो इसे काम करने की आवश्यकता है:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; घुंघराले ब्रेसिज़ ( {स्टाइलशीट, टेक्स्ट, व्यू} ) आयात करने के लिए कई फाइलें निर्दिष्ट करते हैं।
आपके पास क्लास ऐप होना चाहिए। इनसाइड रिटर्न वह कोड होता है जिसे आपका फोन प्रदर्शित करेगा। यह मार्कअप HTML जैसा है, लेकिन इसमें कस्टम रिएक्ट नेटिव टैग शामिल हैं।
व्यू टैग अन्य कंटेनरों को संग्रहीत करने के लिए एक जगह है। शैली = {styles.container} विशेषता फ़ाइल के निचले भाग में स्टाइलशीट का उपयोग करने के लिए इस दृश्य को कॉन्फ़िगर करती है।
व्यू टैग के अंदर कई टेक्स्ट टैग होते हैं। आपको टेक्स्ट को टेक्स्ट टैग के अंदर रखना होगा। रिएक्टिव नेटिव ऐसा किए बिना काम नहीं करेगा।
तल पर एक स्थिर के रूप में परिभाषित शैली वस्तु है। यह CSS के समान है, केवल इसमें ऑब्जेक्ट ओरिएंटेड लुक अधिक है। हालाँकि आपको रिएक्टिव नेटिव सिंटैक्स का उपयोग करना होगा।
इस कोड को संशोधित करते हैं। पाठ के साथ-साथ रंगों को चारों ओर बदलते हैं।
CSS के अंदर, BackgroundColor को हरे रंग में बदलें (या कोई भी रंग जिसे आप पसंद करते हैं):
backgroundColor: '#4caf50', ध्यान दें कि हेक्स कोड सिंगल कोट्स के अंदर कैसे होना चाहिए। चलिए उस पाठ में सुधार करते हैं। टेक्स्ट नामक एक नई शैली बनाएं। रंग जोड़ें, fontSize और fontWeight विशेषताएँ:
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } अपने कंटेनर तत्व के नीचे इसे जोड़ें, अल्पविराम द्वारा अलग:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); अंत में, App वर्ग के अंदर अपना पाठ बदलें:
Hello, World! शैली विशेषता सेट करके, आप पाठ शैली में पहले से परिभाषित शैलियों के अनुसार अपने पाठ को शैली के लिए प्रतिक्रियाशील मूल बता रहे हैं।

प्ले स्टोर यहाँ हम आते हैं!
जबकि हमने केवल बहुत मूल बातें कवर की हैं, अब आपको एक ठोस आधार मिल गया है, जिस पर आप अपने भयानक ऐप बना सकते हैं। हालांकि वहाँ मत रुकिए, हर रिएक्टिव नेटिव फ़ीचर के बारे में व्यापक जानकारी के लिए रिएक्टिव नेटिव डॉक्स पर एक नज़र डालें।
सबसे अच्छा रिएक्ट ट्यूटोरियल 7 के लिए हमारे गाइड को पढ़ना न भूलें। रीएक्ट सीखने और वेब एप्स बनाने के लिए 7 सर्वश्रेष्ठ मुफ्त ट्यूटोरियल। लर्निंग रिएक्ट और वेब एप्स बनाने के लिए सर्वश्रेष्ठ मुफ्त ट्यूटोरियल शायद ही कभी व्यापक और सहायक होते हैं - लेकिन हमने पाया है कई रिएक्ट पाठ्यक्रम जो उत्कृष्ट हैं और आपको दाहिने पैर पर शुरू होंगे। कुछ पृष्ठभूमि की जानकारी के लिए और पढ़ें, यदि आप गेम का निर्माण कर रहे हैं, तो बिल्डबॉक्स के साथ मोबाइल गेम लिखने के तरीके पर एक नज़र नहीं डालें कि कैसे एक सप्ताह में एक वीडियो गेम बनाएं एक बॉक्स में एक सप्ताह में वीडियो गेम कैसे बनाएं बिल्डबॉक्स का उपयोग करना एक ऐसा कार्यक्रम है जो वीडियो गेम को डिजाइन करने के लिए गेम के विकास को अविश्वसनीय रूप से आसान बनाता है। इसे बिल्डबॉक्स कहा जाता है। यहां आपको इसकी कोशिश क्यों करनी चाहिए। अधिक पढ़ें ?
इसके बारे में अधिक जानें: जावास्क्रिप्ट, प्रतिक्रिया।

