
कैसे p5.js में वॉयस-सेंसिटिव रोबोट एनिमेशन को स्क्रिप्ट करें
विज्ञापन
जावास्क्रिप्ट इंटरनेट की भाषा है। इसके बिना सामने के विकास में काम करना असंभव है। शुरुआती लोगों के लिए, विशेष रूप से, बच्चों के लिए भाषा के वाक्य विन्यास का उपयोग करना चुनौतीपूर्ण हो सकता है।
नौसिखियों को पूरा करने के लिए, यहां तक कि ब्राउज़र में एक स्थानीय सर्वर को स्थापित करना और चलाना एक ठोकर बन सकता है। क्या होगा अगर कुछ भी स्थापित किए बिना जावास्क्रिप्ट के साथ कुछ ठंडा करने का एक तरीका था? P5.js दर्ज करें, एक कोडिंग लाइब्रेरी जिसे रचनात्मकता को ध्यान में रखकर बनाया गया है।
यहां कुछ सरल कोडिंग सिद्धांतों का उपयोग करके ध्वनि प्रतिक्रियाशील एनिमेटेड रोबोट हेड बनाने का तरीका बताया गया है।

P5.js क्या है?
P5.js पुस्तकालय लॉस एंजिल्स आधारित कलाकार लॉरेन मैककार्थी द्वारा बनाया गया था। यह रचनात्मक अभिव्यक्ति और कला के लिए प्रसंस्करण के लिए एक समान मंच प्रदान करने के लिए डिज़ाइन किया गया है। स्पष्ट टूल शुरुआती लोगों के लिए इसे सही बनाने के लिए अच्छी तरह से समझाए गए ट्यूटोरियल और संदर्भ दस्तावेजों के साथ चलते हैं।
चाहे आप एनिमेशन, संगीत, सरल गेम बना रहे हों, या यहां तक कि बाहरी हार्डवेयर से कनेक्ट कर रहे हों 8 अद्भुत हार्डवेयर परियोजनाएं प्रसंस्करण और p5.js 8 अद्भुत हार्डवेयर परियोजनाएं प्रसंस्करण और p5.js के साथ DIY इलेक्ट्रॉनिक्स सिर्फ Arduino और रास्पबेरी पाई से अधिक है। इस ठहरनेवाला में, हम कुछ बेहतरीन परियोजनाओं को कवर करते हैं, जिन्हें आप प्रसंस्करण और p5.js के साथ कर सकते हैं! और पढ़ें, p5.js मदद कर सकता है
P5.js संपादक
शुरू करने के लिए, अपनी ब्राउज़र विंडो खोलें और p5.js वेब संपादक पर नेविगेट करें। शुरू करने से पहले, दो वैकल्पिक चरण हैं।
1. आपको अपने स्केच को बचाने के लिए p5.js पर साइन इन होना चाहिए, इसलिए अकाउंट बनाना उचित है। साइन अप करना मुफ़्त है, और यदि आप चाहें तो साइन इन करने के लिए आप अपने Google या GitHub खाते का उपयोग कर सकते हैं।
2. टॉप राइट कॉर्नर में सेटिंग cog व्हील पर क्लिक करें। यहाँ आप विषय और पाठ का आकार बदल सकते हैं।

P5.js संपादक समान स्थान में कोड संपादक, कंसोल और आउटपुट विंडो को जोड़ता है। अब तक आपके लिए दो कार्य पहले से ही निर्धारित हैं।
P5.js की मूल बातें
प्रत्येक p5.js स्केच दो तत्वों से शुरू होता है। सेटअप () फ़ंक्शन, और ड्रा () फ़ंक्शन। आप में से जिन लोगों ने पहले एक Arduino प्रोग्राम किया है, यह परिचित होगा!
function setup() { createCanvas(500, 500); } सेटअप () फ़ंक्शन आपके प्रोग्राम की शुरुआत में चलता है। इस स्थिति में, सेटअप 400-पिक्सेल वर्ग कैनवास बनाता है। इसे (500, 500) काम करने के लिए थोड़ा बड़े क्षेत्र में बदलें ।
सेटअप केवल एक बार चलता है और इसका उपयोग आपके प्रोग्राम के लिए आवश्यक भागों के निर्माण के लिए किया जाता है, साथ ही आपके प्रोग्राम के लिए प्रारंभिक मान भी।
function draw() { background(220); } ड्रा () विधि को हर फ्रेम कहा जाता है। यह Arduino पर लूप फ़ंक्शन या यूनिटी 3D में अपडेट फ़ंक्शन की तरह काम करता है। जो कुछ भी आपके स्केच में बदलने की आवश्यकता है, वह यहां होता है। अभी के लिए, बैकग्राउंड को हर फ्रेम पर दोबारा बनाया गया है। शीर्ष पर आप दो आइकन देखेंगे, खेलेंगे और रोकेंगे। प्ले पर क्लिक करें ।

यह अब तक का कार्यक्रम है- एक ग्रे बैकग्राउंड वाला 500 × 500 का कैनवास,
एक आकृति बनाना
P5.js में आकृतियों के साथ काम करना पूर्व निर्धारित आकार की वस्तुओं से थोड़ा अलग है जो mo.js वेब एनीमेशन ट्यूटोरियल का उपयोग करती हैं। एक सरल दीर्घवृत्त बनाने के लिए, इसे ड्रा () विधि में कोड में जोड़ें, जहां आप पृष्ठभूमि रंग सेट करते हैं।
function draw() { background(220); ellipse(250, 250, 50) } दीर्घवृत्त () विधि कई तर्क लेती है। पहले दो कैनवास पर इसकी एक्स और वाई स्थिति है। चूंकि कैनवास 500 पिक्सल चौड़ा है, इसलिए इन दो मूल्यों को 250 पर सेट करना केंद्र में दीर्घवृत्त डालता है। तीसरा तर्क सर्कल की चौड़ाई है - इस मामले में, 50 पिक्सेल।

तो आपके पास एक पृष्ठभूमि और एक सर्कल है, लेकिन यह सब अच्छा नहीं दिखता है। उसे ठीक करने का समय।
कुछ शैली जोड़ना
पृष्ठभूमि का रंग बदलने से शुरू करें। कोष्ठक में संख्या एक स्केल मान का प्रतिनिधित्व करती है। तो, 0 काला है, और 255 सफेद है, बीच में ग्रे के विभिन्न रंगों के साथ। पृष्ठभूमि को काला बनाने के लिए, इस मान को 0 में बदलें।
function draw() { background(0); ellipse(250, 250, 50); } अब जब आप play पर क्लिक करेंगे तो बैकग्राउंड काला होगा। सर्कल को कुछ रंग देने के लिए, हम इसके आरजीबी (लाल हरे और नीले) मूल्यों को व्यक्तिगत रूप से प्रभावित करना चाहेंगे। इन मूल्यों को संग्रहीत करने के लिए अपनी स्क्रिप्ट के शीर्ष पर कुछ चर बनाएं (शुरुआत में, सेटअप फ़ंक्शन से पहले)।
var r, g, b; सेटअप फ़ंक्शन में, r का मान 255 पर सेट करें , और दूसरों को 0 का मान दें। इसका संयुक्त RGB रंग चमकदार लाल होगा!
r=255; g=0; b=0; सर्कल में रंग को लागू करने के लिए, ड्रॉ विधि में एक फिल जोड़ें () कॉल करें, सर्कल को खींचने से पहले।
fill(r, g, b); ellipse(250, 250, 50); अब प्ले पर क्लिक करें , और आपको काले रंग की पृष्ठभूमि पर एक लाल सर्कल देखना चाहिए।

सर्कल बनाना एक अच्छी शुरुआत है, लेकिन अन्तरक्रियाशीलता को जोड़ना वह है जहाँ यह वास्तव में दिलचस्प हो जाता है!
रंग बदलने के लिए क्लिक करें
माउस क्लिक पर चलाने के लिए कोड जोड़ना p5.js. में काफी आसान है ड्रा () विधि के नीचे एक नया फ़ंक्शन बनाएं।
function mousePressed() { r = random(256); g = random(256); b = random(256); } माउसप्रेस्ड () किसी भी माउस प्रेस के लिए सुनता है और कोष्ठक के अंदर कोड को बाहर निकालता है। यादृच्छिक () फ़ंक्शन 0 और एक दी गई संख्या के बीच एक यादृच्छिक मान लौटाता है। इस स्थिति में, आप प्रत्येक माउस प्रेस पर 0 से 255 के बीच r, g, और b मान सेट कर रहे हैं।
कोड को फिर से चलाएँ, और माउस को कुछ बार क्लिक करें। सर्कल को रंग बदलना चाहिए जब आप करते हैं।

अब आपका एनीमेशन माउस क्लिक पर प्रतिक्रियाशील है, लेकिन उपयोगकर्ता की आवाज़ का उपयोग करने के बारे में क्या?
आवाज नियंत्रण स्थापित करना
सिस्टम mic का उपयोग करना p5.js साउंड लाइब्रेरी के साथ आसान बनाया गया है। अपनी स्क्रिप्ट के शीर्ष पर, माइक नामक एक नया चर बनाएं।
var r, g, b; var mic; ऑडियो इनपुट में माइक असाइन करने के लिए इन लाइनों को अपने सेटअप () फ़ंक्शन में जोड़ें।
mic = new p5.AudioIn() mic.start(); जब आप अभी प्ले पर क्लिक करते हैं, तो आपको एक डायलॉग बॉक्स मिलेगा जिसमें ऑनबोर्ड माइक एक्सेस करने की अनुमति होगी।

अनुमति दें पर क्लिक करें। आपके द्वारा उपयोग किए जाने वाले ब्राउज़र के आधार पर, यह आपकी पसंद को याद रख सकता है, या आपको पुष्टि करने वाले बॉक्स पर क्लिक करना पड़ सकता है। अब माइक सेट हो गया है, और इसे इस्तेमाल करने का समय आ गया है।
वॉल्यूम द्वारा स्केलिंग
अपने कार्यक्रम में मूल्य के रूप में माइक्रोफोन की मात्रा का उपयोग करने के लिए, आपको इसे एक चर के रूप में संग्रहीत करना होगा। इस तरह दिखने के लिए अपना ड्रा () विधि बदलें:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r, g, b); ellipse(250, 250, 50 + micLevel * 2000); } फ़ंक्शन के प्रारंभ में, माइक्रोलेव नामक एक नया चर बनाया जाता है, और वर्तमान माइक्रोफोन आयाम को सौंपा जाता है।
दीर्घवृत्त की निश्चित चौड़ाई 50 पिक्सेल थी। अब 50 पिक्सेल न्यूनतम चौड़ाई है, जो कि हर फ्रेम को अपडेट करने वाले micLevel मूल्य में जोड़ा जाता है। आपके माइक्रोफ़ोन की संवेदनशीलता के आधार पर माइक्रोलेवल्स की संख्या अलग-अलग होगी।

उच्च मूल्यों के साथ प्रयोग - 5000 का मान स्केल में अधिक नाटकीय परिवर्तन पैदा करेगा!
नोट : यदि यह आपके लिए काम नहीं करता है, तो आपका माइक्रोफ़ोन सही तरीके से सेट नहीं हो सकता है। ब्राउज़र सिस्टम डिफ़ॉल्ट माइक्रोफोन का उपयोग करता है, और आपको अपनी ध्वनि सेटिंग्स को संशोधित करने और ताज़ा करने की आवश्यकता हो सकती है।
रोबोट का निर्माण
अब आपके पास रोबोट बनाने के लिए आवश्यक सभी उपकरण हैं। सबसे पहले, आपके द्वारा बनाए गए दीर्घवृत्त को स्थानांतरित करें, और आंखों को बनाने के लिए एक और जोड़ें।
ellipse(150, 150, 50 + micLevel * 2000); ellipse(350, 150, 100 +micLevel * 2000); "दांत" स्क्रीन के नीचे से फैले हुए आयतों की एक श्रृंखला है। ध्यान दें कि इसकी निश्चित चौड़ाई के लिए रेक्ट () विधि को एक अतिरिक्त पैरामीटर की आवश्यकता होती है।
rect(0, 500, 100, -100 -micLevel * 5000); rect(400, 500, 100, -100 -micLevel * 5000); rect(100, 500, 100, -100 -micLevel * 3000); rect(300, 500, 100, -100 -micLevel * 3000); rect(200, 500, 100, -100 -micLevel * 1000); इस बार, आप केवल दांतों की ऊंचाई बदलना चाहते हैं, और "मुस्कुराहट" प्रभाव देने के लिए उनके पास अलग-अलग संवेदनशीलता होना चाहिए। न्यूनतम ऊंचाई -100 है (जैसा कि यह कैनवास के नीचे से ऊपर आता है), इसलिए माइक्रोलेव भी एक नकारात्मक संख्या होनी चाहिए।
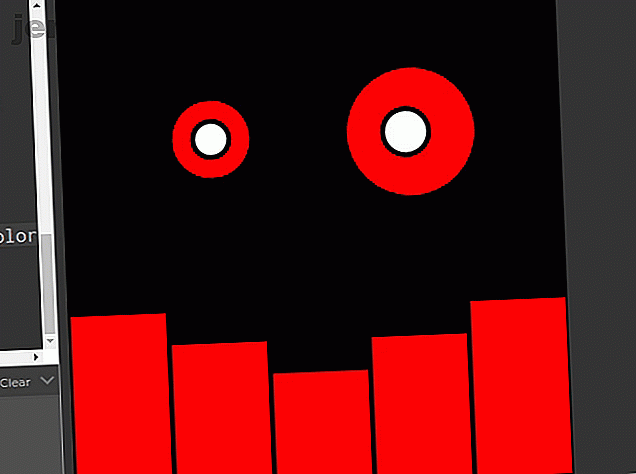
प्ले पर क्लिक करें, और आपको लगभग तैयार रोबोट चेहरा देखना चाहिए!

एक बार फिर, आपको सर्वोत्तम परिणामों के लिए अपने गुणक संख्याओं को मोड़ने की आवश्यकता हो सकती है।
फिनिशिंग टच जोड़ना
आंखों को और भी अधिक दीर्घवृत्त () कॉल के साथ जोड़ें। उन्हें सफेद बनाने के लिए एक और भराव () का उपयोग करें। आपके द्वारा बनाए गए "दांत" के नीचे, इसे अपने ड्रा () विधि में जोड़ें।
fill(255); ellipse(150, 150, 20 + micLevel * 1000); ellipse(345, 150, 30 + micLevel * 1000); अंत में, पूरे टुकड़े को थोड़ी परिभाषा देने के लिए, अपने सेटअप () फ़ंक्शन में स्ट्रोक का वजन बदलें
strokeWeight(5); बस!

यदि कुछ भी काम नहीं कर रहा है, तो अपने कोड को अच्छी तरह से जांचें, और यदि आवश्यक हो, तो आप पी 5 संपादक में इस ट्यूटोरियल से पूर्ण कोड देख सकते हैं।
P5.js के साथ आगे बढ़ना
यह शुरुआती ट्यूटोरियल कुछ बुनियादी अवधारणाओं को p5.js के साथ कवर करता है, यह दर्शाता है कि रचनात्मक होना कितना आसान है। हमेशा की तरह, यह परियोजना बमुश्किल उन सभी की सतह को खुरचती है जो p5.js करने में सक्षम हैं।
P5.js के साथ कला बनाने में समय व्यतीत करने में समय अच्छी तरह से व्यतीत होता है, क्योंकि आप अपने आप को प्रोग्रामर और जावास्क्रिप्ट सिंटैक्स जैसी सोच के साथ परिचित कर रहे हैं। यदि आप पूरे दिल से गोता लगाने का निर्णय लेते हैं और वास्तव में जावास्क्रिप्ट सीखते हैं, तो यह सभी महत्वपूर्ण कौशल हैं। 5 शीर्ष Udemy पाठ्यक्रमों के साथ जावास्क्रिप्ट वास्तव में जानें जावास्क्रिप्ट यदि आपके पास जावास्क्रिप्ट सीखने का कोई कारण है, तो उडेमी के ये पांच उत्कृष्ट पाठ्यक्रम आपकी कोडिंग यात्रा शुरू करने का स्थान हो सकते हैं। अधिक पढ़ें !
के बारे में अधिक अन्वेषण करें: कोडिंग ट्यूटोरियल, जावास्क्रिप्ट।

