
एडोब फोटोशॉप का उपयोग करके 3 डी बटन कैसे बनाएं
विज्ञापन
कई अद्भुत चीजें हैं जो आप एडोब फोटोशॉप में बना सकते हैं जो ऑनलाइन उपयोगी हैं, जिनमें साधारण पिक्चर फ्रेम से लेकर जटिल यूआई तक शामिल हैं। फ़ोटोशॉप में आप बना सकते हैं सबसे उपयोगी चीजों में से एक 3 डी बटन हैं, जो एक कस्टम इंटरफ़ेस के साथ ब्लॉग या वेबसाइट चलाने पर काम में आएंगे।
हमारे मुफ़्त "एडोब फोटोशॉप कीबोर्ड शॉर्टकट" डाउनलोड करें शीट को आज हर फोटोशॉप कीबोर्ड कमांड को खोजने के लिए आपको पूरी तरह से जानना होगा!इस लेख में हम आपको दिखाएंगे कि विज़ुअल "अप" और "डाउन" स्टेट्स के साथ फ़ोटोशॉप का उपयोग करके 3 डी बटन कैसे बनाया जाए, ताकि आप उन्हें चेतन कर सकें। (हम इस लेख में स्वयं एनीमेशन को कवर नहीं करेंगे।)
चरण 1: अपना दस्तावेज़ तैयार करें

जबकि 3 डी बटन वेबसाइटों पर सबसे अधिक बार पॉप अप करते हैं, यह ध्यान रखना महत्वपूर्ण है कि उनके लिए अन्य एप्लिकेशन हैं, जैसे कि एनिमेटेड जीआईएफ, मॉक-अप उत्पाद डिस्प्ले और मोबाइल गेम्स। आपके द्वारा इस बटन को बनाने के आधार पर, आपकी अंतिम फ़ाइल प्रारूप और इसके आयाम भिन्न हो सकते हैं।
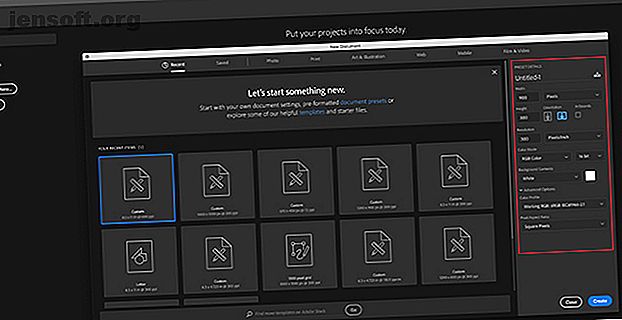
फ़ोटोशॉप में एक 3 डी बटन बनाने के लिए, आपको इसके लिए एक कस्टम दस्तावेज़ बनाने की आवश्यकता होगी। ऐसा करने के लिए, फ़ोटोशॉप खोलें और क्रिएट न्यू> कस्टम पर क्लिक करें। अपने मूल्यों में लिखना शुरू करें।
3D बटन बनाने के लिए, आप एक क्षैतिज दस्तावेज़ चाहते हैं। हमारे लिए, हमने उपयोग किया:
- 900 x 300 पिक्सेल ऊँची
- 300 पिक्सेल / इंच
- आरजीबी रंग मोड
हालांकि ये चश्मा निश्चित रूप से एक कठिन और तेज़ नियम नहीं है, यह सुनिश्चित करेगा कि आपके पास काम करने के लिए पर्याप्त जगह है, और आवश्यकतानुसार आपके बटन के आकार को बड़ा करने की क्षमता है।
चरण 2: अपने 3 डी बटन के लिए अपने आयत सेट करें

अपनी फ़ाइल के लिए चश्मा सेट करने के बाद, आपको अपने कार्यक्षेत्र में लाया जाएगा। आप एक एकल परत में एक क्षैतिज सफेद कैनवास रखने जा रहे हैं, और यह वह जगह है जहाँ आप अपना बटन बनाना शुरू करेंगे।
अपने 3D बटन को बनाने के लिए, अपनी स्क्रीन के बाईं ओर स्थित गोल आयत उपकरण पर क्लिक करें, जो यहां लाल रंग में दिखाई दे रहा है। आप इसे एक्सेस करने के लिए शॉर्टकट U का भी उपयोग कर सकते हैं।

अपनी सफेद परत पर एक बार क्लिक करें: यह स्वचालित रूप से आपके बनाए गए गोल आयत बॉक्स को लाएगा। अपनी आयत के आयामों को निर्दिष्ट करने के लिए आप इस बॉक्स का उपयोग करेंगे।
हमारे बटन के लिए, हम साथ गए:
- 300 पिक्सेल चौड़ी है
- 75 पिक्सेल ऊँची
हमने यह भी सुनिश्चित किया कि कोनों को 10 पिक्सेल से गोल किया गया था। बहुत ऊंचा नहीं है, और बहुत कम भी नहीं है। फिर हमने ओके दबाया।
नोट: बटन आकार और आकार के अनुसार भिन्न होते हैं, इसलिए ऐसा महसूस न करें कि आपको इन सटीक आयामों का उपयोग करना है। इसके अतिरिक्त, यदि आप शॉर्टकट के बारे में अधिक जानकारी की तलाश में हैं, तो यहां कुछ सबसे उपयोगी फ़ोटोशॉप कीबोर्ड कमांड हैं।

जब आप ठीक दबाते हैं, तो फ़ोटोशॉप आपकी परत के अंदर इन आयामों के साथ एक गोल आयत बनाएगा। आप अपनी स्क्रीन के ऊपरी बाएं कोने में ड्रॉपडाउन मेनू का उपयोग करके इसके फिल और स्ट्रोक रंगों को बदल सकते हैं।
इस ट्यूटोरियल के उद्देश्य के लिए- और "अप" और "डाउन" बटन को दर्शाने के लिए ऐसा लग सकता है - हम अपना "डाउन" बटन लाल बनाने जा रहे हैं।
चरण 3: अपना बटन 3 डी बनाएं

अपना मूल बटन बनाने और उसका रंग चुनने के बाद, आप इसे लेयर स्टाइल संवाद बॉक्स में समायोजित करना चाहते हैं। यह इसे और अधिक 3D देखने के लिए है।
अपने लेयर स्टाइल डायलॉग बॉक्स को एक्सेस करने के लिए, आप टॉप मेनू से लेयर> लेयर स्टाइल पर जा सकते हैं। आप उस लेयर पर डबल-क्लिक कर सकते हैं जिसमें आपका बटन है, इसे अपने आप लाने के लिए। यह रास्ता बहुत तेज है और हम व्यक्तिगत रूप से इसे पसंद करते हैं।
एक बार आपका लेयर स्टाइल बॉक्स उठ जाने के बाद, बेवेल एंड एम्बॉस के विकल्प पर जाएं। इसे चालू करो।
यह आपके बटन के किनारों को अधिक उभारा हुआ, "3D" लुक देने का एक त्वरित और आसान तरीका है। इस ट्यूटोरियल के लिए, ये हमारे द्वारा उपयोग की जाने वाली सेटिंग्स हैं:
संरचना
- शैली: इनर बेवल
- तकनीक: छेनी नरम
- गहराई: 605
- दिशा: ऊपर
- आकार: 5
- नरम: 1
लकीर खींचने की क्रिया
- कोण: 90
- ऊंचाई: 37
- हाइलाइट मोड: रंग चकमा, 55% अस्पष्टता
- शैडो मोड: मल्टीपल, 25% अपारदर्शिता
चाल सेटिंग्स को उच्च बनाने के लिए है कि आप कुछ अंतर देख सकते हैं, लेकिन इतना मजबूत नहीं कि यह भारी हो।

बेवेल एंड एम्बॉस के साथ समाप्त होने के बाद, हम कंटूर गए और उसे भी चालू कर दिया। कंटूर बेवेल की परिभाषा बनाता है और थोड़ा मजबूत बनाता है, और इस ट्यूटोरियल के लिए हमने सेटिंग को चुना - उलटा ।

अगला, ग्रेडिएंट ओवरले चालू करें। यह वह बटन है जो गोल, थोड़ा "चमकदार" दिखता है। सेटिंग्स इस प्रकार हैं:
- ब्लेंड मोड: ओवरले
- अपारदर्शिता: 90
- शैली: रैखिक
- कोण: 90
- वेतनमान: 100

अंत में, हमने एक वेबसाइट या ब्लॉग की सफेद पृष्ठभूमि से बटन को थोड़ा सा "बढ़ा" बनाने के लिए, ड्रॉप शैडो को चालू किया। फिर, यहाँ सेटिंग्स हैं:
संरचना
- ब्लेंड मोड: मल्टीपल
- अपारदर्शिता: 35
- कोण: 90
- दूरी: २
- फैला हुआ: ६
- आकार: 8
गुणवत्ता
- समोच्च: रैखिक
- शोर: 0
- लेयर नॉक आउट ड्रॉप शैडो: ऑन
अब इन स्पेक्स को लेयर स्टाइल के रूप में सहेजने का समय आ गया है।
चरण 4: एक परत शैली के रूप में सहेजें

एक बार जब आप अपने बटन की सेटिंग खत्म कर लेते हैं, तो यह 3D दिखना शुरू हो जाएगा। क्योंकि संभावना अधिक है कि आप एक से अधिक 3 डी बटन बना रहे हैं, हमें ऐसा करने का एक त्वरित और आसान तरीका खोजने की आवश्यकता है।
ऐसे।
लेयर स्टाइल डायलॉग बॉक्स में ओके क्लिक करने से पहले न्यू स्टाइल पर क्लिक करें। जब आप करते हैं, तो फ़ोटोशॉप इस परत शैली को बचाएगा जो आपने अपने बटन के लिए बनाया है।
यदि आप फ़ोटोशॉप CC का उपयोग कर रहे हैं, तो यह नई शैली आपके पुस्तकालयों अनुभाग में सहेजी जाएगी, जैसा कि आप ऊपर देख सकते हैं। यह बहुत जल्दी और आसानी से उपलब्ध है।
चरण 5: सहेजे गए परत शैली का उपयोग कैसे करें

अब जब आपने अपना बटन डिज़ाइन कर लिया है और आपने इसे लेयर स्टाइल के रूप में सहेज लिया है, तो चलिए इसे अपने "अप" स्टेट के लिए देखें। झूठ का कोई शब्द नहीं, इससे आपके काम का समय आधा हो जाएगा।
सबसे पहले, लाल बटन परत के ऊपर सीधे एक और बटन बनाएं, जैसे। आइए, इसे हरे रंग पर जोर दें।

अगला- लेयर स्टाइल्स डायलॉग बॉक्स को लाने के लिए लेयर पर डबल-क्लिक करने के बजाय अपने लाइब्रेरीज़ पैनल में लेयर स्टाइल पर डबल-क्लिक करें।
जब आप ऐसा करते हैं, तो फ़ोटोशॉप आपकी नई शैली को स्वचालित रूप से आपकी नई बटन परत पर लागू करेगा, जबकि उसका नया रंग और आकार। अब आपके पास दो बटन हैं- एक अप स्टेट में, और एक डाउन में- और ऐसा करना बहुत सरल है। मुझे यह शॉर्टकट बहुत पसंद है।
चरण 6: अपने बटन में टेक्स्ट जोड़ें

अगला, हम बटन पर पाठ जोड़ने जा रहे हैं।
पाठ जोड़ने के लिए, अपनी दो बटन परतों के ऊपर एक नई परत बनाएं। टाइपिंग शुरू करने के लिए टाइप टूल पर क्लिक करें।
इस ट्यूटोरियल के लिए, हम "सब्स्क्राइब" शब्द लिखने जा रहे हैं क्योंकि यह कुछ ऐसा है जिसे आप वेबसाइटों और सोशल मीडिया प्लेटफॉर्म पर अक्सर देखते हैं।
हम एक सैन सेरिफ़ वेब-सुरक्षित फ़ॉन्ट का उपयोग करने जा रहे हैं। अंतिम विकल्प जिसमें से आप अपने खुद के बटन के लिए उपयोग करते हैं, वह आपके ऊपर है। मोंटसेराट, प्रॉक्सिमा नोवा, एरियल और वर्दाना सभी व्यापक रूप से उपयोग किए जाने वाले विकल्प हैं, और वेब के लिए सुरक्षित हैं।

हालाँकि, यह किया जाता है, फिर भी, "पॉप" करने के लिए इस पाठ को प्राप्त करने के लिए कुछ और सूक्ष्म परिवर्तन करने की आवश्यकता है।
सबसे पहले, उस लेयर पर डबल-क्लिक करें जिसमें आपका टेक्स्ट शामिल है ताकि आप इसे अपने लेयर स्टाइल डायलॉग बॉक्स में ला सकें।
इसके बाद, अपने पाठ में थोड़ा सा अवसाद (या धँसा हुआ क्षेत्र) जोड़ने के लिए इनर शैडो पर क्लिक करें। इससे ऐसा लगता है कि अक्षरों को बटन में उकेरा गया है। इस ट्यूटोरियल के लिए हमने जो सटीक सेटिंग्स उपयोग की हैं, वे नीचे हैं।
संरचना
- ब्लेंड मोड: गुणा करें
- अपारदर्शिता: 35
- कोण: 90
- दूरी: २
- चोक: ४
- आकार: 1
गुणवत्ता
- समोच्च: रैखिक
- शोर: 0

इसके बाद, उन अक्षरों पर एक ग्रैडिएंट ओवरले लागू करें, जिससे वे फ्लैट प्रदर्शित किए बिना बटन में अधिक आसानी से मिश्रण कर सकें। फिर, हमारे लिए सेटिंग्स हैं:
- ब्लेंड मोड: कलर बर्न
- अपारदर्शिता: 90
- शैली: रैखिक
- कोण: 90
- वेतनमान: 100
चरण 7: खत्म करना

इस पाठ शैली को बनाने के बाद-विशेषकर यदि आप इसे फिर से उपयोग करना चाहते हैं - तो नई शैली पर जाएँ और ठीक क्लिक करने से पहले इसे सहेज लें ।
उस लिपटे के साथ, आप जल्दी से अपनी दो बटन परतों के बीच दृश्यता पर आगे और पीछे स्विच कर सकते हैं, यह देखने के लिए कि "ऊपर" और "नीचे" राज्य क्या दिखते हैं।

बहुत अच्छा, हुह? अपनी फ़ाइल को सहेजने के लिए, फ़ाइल> इस रूप में सहेजें, और जिस भी प्रोजेक्ट पर आप काम कर रहे हैं, उसके लिए इसे उचित फ़ाइल प्रारूप के रूप में सहेजें।
3 डी बटन और विजेट के साथ अपने ब्लॉग को अनुकूलित करें
अब जब आप फ़ोटोशॉप में 3 डी बटन बनाना जानते हैं, तो आप इसके साथ क्रिएटिव हो सकते हैं, अपनी ज़रूरतों के अनुरूप अपने 3 डी बटन डिज़ाइन कर सकते हैं। और अपने शस्त्रागार में इन कौशल के साथ आप एक उत्पाद बना सकते हैं जो न केवल पेशेवर है, बल्कि व्यक्तिगत-दिखने वाला भी है।
अन्य चीजों के बारे में जानना चाहते हैं जो आप इस कार्यक्रम के साथ कर सकते हैं? यहाँ फ़ोटोशॉप में एक पृष्ठभूमि को हटाने का तरीका बताया गया है। फ़ोटोशॉप में एक पृष्ठभूमि को कैसे हटाएं फ़ोटोशॉप में एक पृष्ठभूमि को कैसे हटाएं यहाँ बताया गया है कि एडोब फ़ोटोशॉप में एक पृष्ठभूमि को कैसे हटाएं स्पष्ट चरण-दर-चरण निर्देशों में कोई भी अनुसरण कर सकता है। अधिक पढ़ें ।
इसके बारे में अधिक जानें: एडोब फोटोशॉप, इमेज एडिटिंग टिप्स, फोटोशॉप ट्यूटोरियल।

