
आगंतुकों के लिए अपनी वेबसाइट या ब्लॉग लोड तेज़ करने के लिए 7 तरीके
विज्ञापन
धीमा पृष्ठ लोड होने की गति मुख्य कारण है कि आपकी वेबसाइट को वह हिट नहीं मिल रहा है जिसके वह हकदार हैं।
जैसा कि दर्शकों का ध्यान एक सर्वकालिक कम पर है, यहाँ कुछ शीर्ष युक्तियाँ दी गई हैं ताकि आपकी साइट को सुनिश्चित किया जा सके कि आपके आगंतुक चारों ओर रहें।
1. अपनी वेबसाइट का वास्तविक आकार घटाएँ

यदि आपकी वेबसाइट तीन सेकंड से धीमी है, तो लोग मुखपृष्ठ लोड होने से पहले ही इसे छोड़ देंगे। अपनी छवियों के लिए गलत प्रारूप का उपयोग करना आपकी वेबसाइट को आसानी से ब्लोट कर सकता है, और अन्यथा एक शानदार ब्राउज़िंग अनुभव को बर्बाद कर सकता है।
70% से अधिक मोबाइल वेब पेज 1 एमबी से अधिक हैं, और 12% 4 एमबी से अधिक हैं! ध्यान रखें कि अच्छे 3G कनेक्शन पर 1.5MB डाउनलोड करने में सात सेकंड लगते हैं। सबसे अच्छा अभ्यास 0.5MB के तहत प्रत्येक पृष्ठ को रखना है।
JPG, PNG और GIF में अंतर जानें और सुनिश्चित करें कि आप उस संकल्प का उपयोग कर रहे हैं जिसकी आपको आवश्यकता है।
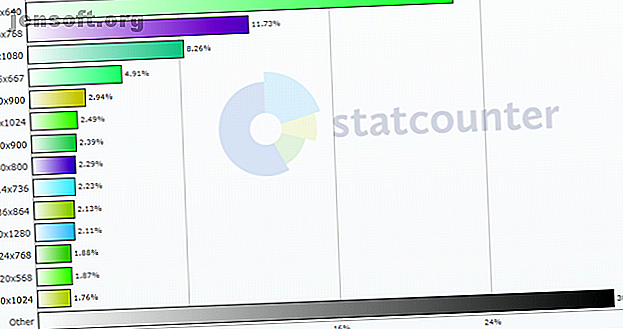
GlobalStats के अनुसार, ये 2018 के लिए सबसे अधिक उपयोग किए जाने वाले स्क्रीन रिज़ॉल्यूशन हैं:
- 22.55% 360 x 640 (मोबाइल) के रिज़ॉल्यूशन का उपयोग करते हैं
- 11.73% 1366 x 768 के रिज़ॉल्यूशन का उपयोग करते हैं
- 8.26% 1920 x 1080 के रिज़ॉल्यूशन का उपयोग करते हैं
- 4.91% 375 x 667 (मोबाइल) के रिज़ॉल्यूशन का उपयोग करें
- 2.94% 1440 x 900 के रिज़ॉल्यूशन का उपयोग करते हैं
यह सभी उपयोगकर्ताओं का 50% से अधिक है, इसलिए जब आप अपनी वेबसाइट पर फ़ोटो जोड़ते हैं तो इस पर विचार करें।
2. मोबाइल के लिए अपनी वेबसाइट डिज़ाइन करें
Google द्वारा पिछले साल मोबाइल पेज गति पर किए गए शोध के अनुसार:
एक नए विश्लेषण के अनुसार, मोबाइल लैंडिंग पृष्ठ को पूरी तरह से लोड करने में औसत समय 22 सेकंड है। फिर भी 53% मोबाइल साइट विज़िटर एक ऐसे पेज को छोड़ देते हैं जिसे लोड होने में तीन सेकंड से अधिक समय लगता है। यह एक बड़ी समस्या है।
75% से अधिक मोबाइल साइटों को 3 जी पर लोड करने में 10 सेकंड या उससे अधिक समय लगता है। अच्छी तरह से आधे से अधिक यातायात मोबाइल उपकरणों के माध्यम से है, और यह नीचे जाने की संभावना नहीं है। इसलिए मोबाइल इंटरनेट उपयोगकर्ताओं को खुश करने के लिए एक छोटी वेबसाइट के पदचिह्न रखें, और सुनिश्चित करें कि वे चारों ओर चिपकते हैं!
यदि आप वर्डप्रेस, जुमला, या ड्रुपल बनाम वर्डप्रेस जैसे सीएमएस का उपयोग करते हैं: सर्वश्रेष्ठ ओपन-सोर्स एमएमएस क्या है? Drupal बनाम Wordpress: सर्वश्रेष्ठ ओपन-सोर्स सीएमएस क्या है? एक वेबसाइट की स्थापना पर योजना लेकिन सही खुला स्रोत सीएमएस का चयन नहीं कर सकते हैं? वर्डप्रेस और ड्रुपल के बीच चयन कैसे करें। और पढ़ें, आपकी वेबसाइट को अधिक मोबाइल के अनुकूल बनाने में मदद करने के लिए प्लगइन्स हैं।
वैकल्पिक रूप से, आप अपने डेस्कटॉप वेबसाइट को मोबाइल में बदलने के लिए bMobilized या Duda Mobile जैसे टूल का उपयोग कर सकते हैं। उस ने कहा, अपने मोबाइल उपयोगकर्ताओं के लिए सबसे अच्छा अनुभव सुनिश्चित करने के लिए एक अलग वेबसाइट डिजाइन करना अक्सर अच्छा होता है।
आपको त्वरित मोबाइल पेज (एएमपी) परियोजना का उपयोग करके अपनी वेबसाइट के सरलीकृत संस्करण की पेशकश करने पर भी विचार करना चाहिए। एएमपी पृष्ठों का उपयोग करने से मोबाइल पर पेज लोडिंग की गति में सुधार होगा। जावास्क्रिप्ट और सीएसएस के लिए सख्त दिशानिर्देश हैं, लेकिन लाभ औसत दर्जे का है।
जो भी मार्ग आप नीचे जाने का निर्णय लेते हैं, सुनिश्चित करें कि आपकी मोबाइल वेबसाइट एक हल्का विकल्प है। और प्रति पृष्ठ 0.5MB अनुशंसा के तहत रखने का प्रयास करें।
3. सुनिश्चित करें कि आपकी वेबसाइट न्यूनतम है
यदि आप खरोंच से अपनी खुद की वेबसाइट लिख रहे हैं, तो इसे नियमित रूप से संपादित करें। जैसे-जैसे आपकी परियोजना विकसित होती है, आप चीजों को करने के अधिक कुशल तरीके सीख रहे हैं, इसलिए सुनिश्चित करें कि आप अपने कोड में सुधार करते हुए वापस चले जाएं।
अपने CSS, HTML और JavaScript को छोटा और संयोजित करें। यदि आप उदाहरण के लिए Cloudflare जैसे CDN का उपयोग करते हैं, तो गति में सुधार के लिए एक विशिष्ट टैब है, जहां पहला विकल्प Auto Minify है। यदि आप एक वेबसाइट बिल्डर का उपयोग करते हैं (जैसे स्क्वरस्पेस या वेबली) तो यह आपके लिए डिफ़ॉल्ट रूप से संभव है।

सुनिश्चित करें कि आप अपनी वेबसाइट के संसाधनों को संयोजित या छोटा करने में सक्षम होने के बाद अपनी वेबसाइट का परीक्षण करें। विभिन्न विकल्पों के साथ प्रयोग करें यह देखने के लिए कि आपकी वेबसाइट के लिए सबसे अच्छा क्या है, क्योंकि कुछ सुविधाएँ न्यूनतम सक्षम होने पर टूट सकती हैं।
4. जब जरूरत न हो तो लोड हो रहे लिपियों से बचें
जरूरत से पहले कई जावास्क्रिप्ट फाइलों को लोड करने से पहले पूरे पृष्ठ की गति को अनावश्यक रूप से धीमा कर देगा। यदि आप कर सकते हैं तो तृतीय-पक्ष सर्वर से स्क्रिप्ट लोड करने से बचें।
इनसे अनुरोध करना आपकी लोडिंग गति को और धीमा कर देगा, और संभवतः एक सुरक्षा जोखिम पैदा कर सकता है। जब संभव हो तो उन्हें अपनी वेबसाइट के सर्वर पर रखें।
आगंतुक के उपकरणों पर खिंचाव को कम करने और अपने पृष्ठों की लोड गति में सुधार करने के लिए विशिष्ट जावास्क्रिप्ट फ़ाइलों को लोड करने में देरी करने के लिए आप डेफर या एसिंक्स का उपयोग कर सकते हैं। वैकल्पिक रूप से, छोटी स्क्रिप्ट के लिए, आप जावास्क्रिप्ट को सीधे HTML दस्तावेज़ में इनलाइन कर सकते हैं।
Async ब्राउज़र को बताएगा कि HTML को उसी समय जारी रखना है जब जावास्क्रिप्ट फाइल डाउनलोड की जा रही है। फ़ाइल पूरी तरह से डाउनलोड होने के बाद रुक जाएगा।
इस बीच, ब्राउज़र पूरे HTML दस्तावेज़ को पार्स करने के बाद ब्राउज़र को जावास्क्रिप्ट फ़ाइलों को निष्पादित करने के लिए बताएगा।
किसी भी जावास्क्रिप्ट फ़ाइलों को लाने और निष्पादित करने के दौरान HTML फ़ाइलों को डिफ़ॉल्ट रूप से पार्स करने से ब्राउज़र ब्राउज़र करेगा।
HTML डॉक्यूमेंट में जावास्क्रिप्ट को इनलाइन करने से उन पेजों की संख्या कम करने में मदद मिलेगी, जो किसी ब्राउजर को पेज दिखाने से पहले डाउनलोड करने होते हैं। आप स्क्रिप्ट टैग के बीच किसी भी बाहरी जावास्क्रिप्ट फ़ाइल की सामग्री जोड़कर जावास्क्रिप्ट को इनलाइन कर सकते हैं।
आप पृष्ठ की कार्यक्षमता को प्रभावित किए बिना Google Analytics, Facebook Pixel, और अन्य विश्लेषिकी और त्रुटि रिपोर्टिंग टूल पर सुरक्षित रूप से सुरक्षित और उपयोग कर सकते हैं।
अंत में, विचार करें कि आपके वेबसाइट पर आपके द्वारा चलाए जा रहे ट्रैकिंग कोड, एनालिटिक्स, अतिरिक्त सुविधाएं और विज्ञापन आवश्यक हैं या नहीं। जब संभव हो तो अधिक हल्के विकल्पों का उपयोग करें, और उन्हें स्क्रैप करें यदि वे आपके या आपके आगंतुकों के लिए कुछ भी मूल्य नहीं जोड़ते हैं।
5. कैशिंग और एक सीडीएन का उपयोग करें

एक कंटेंट डिलीवरी नेटवर्क (CDN) दुनिया भर में आपकी साइट को सर्वरों पर कॉपी करेगा और आगंतुकों को भौगोलिक रूप से उनके करीब आने वाले सर्वर से जोड़कर डेटा की यात्रा के समय को कम करेगा। सीडीएन के सर्वर द्वारा स्टेटिक कंटेंट को भी कैश और डिलीवर किया जाएगा।
क्लाउडफ्लेयर संभवतः सीडीएन जिसे आप सबसे अच्छी तरह से जानते हैं, लेकिन अकामाई और अमेज़ॅन क्लाउडफ्रंट अच्छी तरह से स्थापित विकल्प हैं।
सुनिश्चित करें कि आपने ब्राउज़र कैशिंग का भी लाभ उठाया है, यह है कि आपका ब्राउज़र कैसे आपकी गोपनीयता से समझौता करता है यह आपका ब्राउज़र कैसे है, यह आपकी गोपनीयता से समझौता करता है आपका वेब ब्राउज़र इस बात की एक टन जानकारी बताता है कि आप कौन हैं, आप कहाँ जाते हैं और आपको क्या पसंद है। जब भी आप ऑनलाइन जाते हैं तो यह विवरण लीक होता है। आगंतुकों को दोहराने के लिए अपनी वेबसाइट की लोडिंग गति में सुधार करने के लिए और पढ़ें। ब्राउज़र कैशिंग इन फ़ाइलों को उपयोगकर्ता के डिवाइस पर सर्वर से डाउनलोड करके काम करता है।
आगे के पृष्ठ दृश्यों या यात्राओं पर, ये फाइलें बाहरी सर्वर से अनुरोध करने के बजाय उपयोगकर्ता की डिवाइस से स्थानीय रूप से लोड होंगी (फाइलों की समाप्ति तिथि के आधार पर)।
6. गैर-आवश्यक प्लगइन्स से छुटकारा पाएं
आवश्यक होने पर ही प्लगइन्स का उपयोग किया जाना चाहिए। यह सच है कि क्या आप Wix, Weebly, WordPress, या Squarespace Squarespace बनाम WordPress का उपयोग करते हैं: कौन सा आपके लिए सही है? वर्डप्रेस बनाम वर्डप्रेस: आपके लिए कौन सा सही है? WordPress और Squarespace वेबसाइट निर्माण के दो सबसे बड़े नाम हैं। यहां उन दोनों के बीच निर्णय लेने के लिए आपको जानना आवश्यक है। अधिक या कुछ और पढ़ें। किसी भी सुविधाओं को आप एक प्लगइन के बजाय सरल सीएसएस जोड़कर कर सकते हैं, आपको चाहिए। Squarespace पर कोड इंजेक्शन का उपयोग करें, वर्डप्रेस में CSS Customizer और Wix पर Custom CSS का उपयोग करें।
प्लगइन्स आपके सर्वर पर एक उच्च सीपीयू या मेमोरी स्ट्रेन का कारण बन सकता है, और यह आपकी वेबसाइट को लोड करने से धीमा कर सकता है या रोक सकता है।
यदि आप वर्डप्रेस का उपयोग करते हैं, तो संभावना है कि आप इसकी सभी अंतर्निहित सुविधाओं का उपयोग नहीं कर रहे हैं। इन्हें Clearfy जैसे प्लगइन के साथ अक्षम करें।
हमेशा आपके द्वारा उपयोग किए जा रहे प्लगइन्स पर विचार करें। यदि आप JetPack जैसे प्लगइन्स में कुछ सुविधाओं का उपयोग कर रहे हैं, तो उन्हें पूरी तरह से हटाने पर विचार करें, और उन्हें अधिक हल्के प्लगइन्स के साथ बदलें जो समान कार्य करते हैं।
7. सर्वर सेटिंग्स अपनी वेबसाइट को गति देने के लिए
सर्वर विलंब से आपके पृष्ठ लोड की गति और आपके पेजरैंक पर एक बड़ा नकारात्मक प्रभाव पड़ेगा।
Google का सुझाव है कि टाइम टू फर्स्ट बाइट (TTFB) 1.3 सेकंड या उससे कम है। प्रारंभ में सर्वर से संपर्क करने के बाद किसी डिवाइस को पृष्ठ डाउनलोड करने से पहले यह सबसे लंबी देरी है। उन्होंने कहा, औसत पेज में 2 सेकंड से अधिक का टीटीएफबी होता है, जो उनकी सिफारिश से ऊपर है।
साझा होस्ट आमतौर पर इसका कारण हैं, लेकिन कुछ सेटिंग्स हैं जिन्हें आप अपने सर्वर प्रतिक्रिया समय में सुधार करने के लिए कॉन्फ़िगर कर सकते हैं।
- PHP के नवीनतम संस्करण का उपयोग करें जो आपकी वेबसाइट के साथ संगत है। नवीनतम संस्करण (PHP 7.2) में बड़े पैमाने पर गति में सुधार है।
- "कीप-अलाइव" पर स्विच करें
- HTTP / 2 को सक्षम करें
- HTTP सख्त परिवहन सुरक्षा (HSTS) का लाभ उठाएं
- रात में पूरा करने के लिए अपना बैकअप सेट करें
यदि आपकी वेबसाइट वर्डप्रेस में बनाई गई है, तो सुनिश्चित करें कि आप एक होस्ट का उपयोग करते हैं जो वर्डप्रेस होस्टिंग में माहिर है, जैसे ब्लूहोस्ट। यह सुनिश्चित करेगा कि सर्वर सेटिंग्स विशेष रूप से वर्डप्रेस प्रदर्शन के लिए कॉन्फ़िगर की गई हैं।
समाप्त हो रहा है? अब अपनी साइट का परीक्षण करें

अब जब आप आदर्श पृष्ठ लोड समय, आकार और टाइम टू फ़र्स्ट बाइट (TTFB) को जानते हैं, जिसके लिए आपको लक्ष्य बनाना चाहिए, तो आप कैसे जानते हैं कि आपका क्या है?
आपकी साइट का परीक्षण करने के लिए हमारे कुछ पसंदीदा ऑनलाइन टूल यहां दिए गए हैं:
- varvy.com: ये उपकरण आपके डेस्कटॉप और मोबाइल पेज की गति और प्रदर्शन का परीक्षण करेंगे, और आपको अपनी वेबसाइट को बेहतर बनाने के लिए मूल्यवान मार्गदर्शिकाएँ देंगे
- Google पेजस्पीड इनसाइट: हाल ही में अपडेट किया गया, Google पेजस्पीड टूल आपकी गति का परीक्षण करेगा और आपको सुधार सुझाव देगा
- GTmetrix: कार्रवाई सलाह के साथ एक महान उपकरण
- WebPageTest: विभिन्न उपकरणों, ऑपरेटिंग सिस्टम और स्थानों पर अपनी वेबसाइट का परीक्षण करें
- पीएसटीपी: एक बहुत ही लोकप्रिय टूल, जो कि एक अच्छे इंटरफेस के साथ वेबपेजटेस्ट के समान है
आप ऊपर दिए गए लिंक के साथ अपनी मोबाइल साइट का परीक्षण कर सकते हैं, और थिंकविथगेलॉग मोबाइल टेस्ट (वेबपेजेस्ट द्वारा संचालित) भी कर सकते हैं। यदि आप सुझावों का पालन करते हैं, तो अनुमानित लोडिंग समय में कमी के साथ परिणाम आपको विशिष्ट सुधार दे सकते हैं।
अनुशंसित सर्वोत्तम प्रथाएं लगातार बदल रही हैं, इसलिए जैसे ही आप सुधार करते हैं, अपने पृष्ठ की गति को नियमित रूप से जांचते रहें।
आपकी वेबसाइट कैसा प्रदर्शन कर रही है, इसके बारे में और भी अधिक जानकारी के लिए, Google और Bing पर अपने डोमेन को सत्यापित करना याद रखें। Google और बिंग पर अपने डोमेन को सत्यापित करने के 5 मुख्य लाभ Google और बिंग पर अपने डोमेन को सत्यापित करने के 5 मुख्य लाभ यदि आपकी अपनी वेबसाइट है, तो यहां आपको अपने वेबमास्टर टूल के साथ Google और बिंग पर अपने डोमेन का सत्यापन क्यों करना चाहिए। अधिक पढ़ें

