
प्रगतिशील वेब ऐप क्या हैं और मैं एक को कैसे स्थापित करूं?
विज्ञापन
आपके फ़ोन पर ऐप्स हावी हैं। लंबे समय तक, ऐप्स आपके डेस्कटॉप या ब्राउज़र को उसी तरह प्रभावित नहीं करते थे। यह हाल के वर्षों में बदल गया है। प्रोग्रेसिव वेब ऐप्स (PWA) कद में बढ़ रहे हैं और सभी तरह की वेबसाइटों के साथ हमारी बातचीत को बदल रहे हैं।
लेकिन वास्तव में एक प्रगतिशील वेब ऐप क्या है? एक PWA क्या करता है जो एक वेबसाइट नहीं करता है? यहां आपको प्रोग्रेसिव वेब ऐप्स के बारे में जानने की जरूरत है।
एक प्रगतिशील वेब ऐप क्या है?
प्रोग्रेसिव वेब ऐप्स वेब एप्लिकेशन हैं जो उपयोगकर्ताओं को एक नियमित साइट प्रदान करते हैं लेकिन एक देशी मोबाइल ऐप के रूप में दिखाई देते हैं। PWA दोनों विकास क्षेत्रों में प्रगति का पूरा लाभ उठाते हुए, एक देशी मोबाइल ऐप की उपयोगिता को आधुनिक ब्राउज़र सुविधा सेट में लाने का प्रयास करता है।
क्या एक PWA को परिभाषित करता है, तो?
- यूनिवर्सल : प्रत्येक उपयोगकर्ता के लिए पीडब्ल्यूए को मूल रूप से (अच्छी तरह से, लगभग) काम करना चाहिए, भले ही उनके ब्राउज़र की परवाह किए बिना।
- उत्तरदायी : PWA को किसी भी उपकरण के साथ काम करना चाहिए, जैसे कि आपका लैपटॉप, टैबलेट, स्मार्टफोन, आदि।
- डिजाइन : डिजाइन को उन्नत सुविधाओं के लिए सरल अन्तरक्रियाशीलता के साथ देशी मोबाइल एप्लिकेशन, अर्थ सुव्यवस्थित, आसान-से-खोज मेनू की नकल करनी चाहिए।
- सुरक्षित : उपयोगकर्ता डेटा सुरक्षित रखने के लिए PWA को HTTPS का उपयोग करना चाहिए।
- खोजे जाने योग्य : उपयोगकर्ता PWA पा सकते हैं, और वे आसानी से एक एप्लिकेशन ("साइट" के बजाय) के रूप में पहचाने जा सकते हैं।
- सगाई: एक PWA में पुश सूचनाओं की तरह देशी सगाई की सुविधा होनी चाहिए।
- अद्यतन: PWA अद्यतित रहते हैं, जो किसी सेवा या साइट के नवीनतम संस्करणों की सेवा करते हैं।
- स्थापना: उपयोगकर्ताओं को आसानी से एक ऐप स्टोर की आवश्यकता के बिना अपने होम स्क्रीन पर PWA को "इंस्टॉल" करने की अनुमति देता है।
- साझाकरण: PWA को केवल किसी भी स्थापना के बिना साझा करने के लिए एकल URL की आवश्यकता होती है।
जैसा कि आप देख सकते हैं, PWA का उद्देश्य उपयोगकर्ताओं को एक मूल एप्लिकेशन के सुव्यवस्थित सुविधाओं और इंटरफ़ेस डिज़ाइन के साथ एक पूर्ण वेबसाइट अनुभव प्रदान करना है।
एक प्रगतिशील वेब ऐप कैसे काम करता है?
प्रगतिशील वेब ऐप्स की कुंजी ब्राउज़र सेवा कार्यकर्ता हैं।
एक सेवा कार्यकर्ता एक ऐसी स्क्रिप्ट है जो आपके ब्राउज़र की पृष्ठभूमि में चलती है, "एक वेब पेज से अलग, उन सुविधाओं के लिए द्वार खोलना, जिन्हें वेब पेज या उपयोगकर्ता इंटरैक्शन की आवश्यकता नहीं है।" आप धक्का सूचनाओं और पृष्ठभूमि जैसे सेवा श्रमिकों का उपयोग कर सकते हैं। Chrome, फ़ायरफ़ॉक्स, सफारी पर अधिक कष्टप्रद सूचनाओं को अक्षम करने के लिए सिंक करें, और क्रोम, फ़ायरफ़ॉक्स, सफारी, और अधिक पर कष्टप्रद सूचनाओं को अक्षम करने का तरीका यहां बताया गया है कि कैसे आप Chrome, Safari, Opera, Firefox, और Microsoft Edge में कष्टप्रद ब्राउज़र सूचनाओं को निष्क्रिय कर सकते हैं। फिलहाल और पढ़ें, लेकिन तत्काल PWA भविष्य इन लिपियों को अधिक शक्ति देता है।
जैसे, सेवा कर्मचारी लगभग तात्कालिक परिणामों के लिए वेब कैश का उपयोग करते हुए PWA मानक की नींव बनाते हैं।
सेवा कार्यकर्ताओं से पहले, गो-टू ब्राउज़र कैश स्क्रिप्ट एप्लिकेशन कैश (या ऐप कैश) थी। ऐप कैश पहले-ऑफलाइन सेवाओं की एक विस्तृत श्रृंखला में है, लेकिन कुछ हद तक त्रुटि-प्रवण था। इसके अलावा, ऐप कैश में कई प्रसिद्ध सीमाएं हैं, जैसा कि ए लिस्ट के अलावा बताते हैं।
लेकिन डेवलपर्स के लिए मुख्य समस्या यह है कि AppCache कैसे काम करता है, डेवलपर्स के साथ सीधे बातचीत की कमी है, डेवलपर्स को मुद्दों को ठीक से रोकते हैं क्योंकि वे उत्पन्न होते हैं। बदले में, पूर्ण ऑफ़लाइन कार्यक्षमता वाली वेबसाइटें और सेवाएँ एक जोखिम भरा विकल्प थीं।
हालाँकि, सेवा कर्मी केवल तब तक टिकते हैं जब तक उनकी कार्रवाई आवश्यक है। एक PWA में, जब आप कुछ क्लिक करते हैं या एक सुविधा का उपयोग करते हैं, तो एक सेवा कार्यकर्ता कार्रवाई में स्प्रिंग्स करता है। सेवा कार्यकर्ता (याद रखें, यह एक स्क्रिप्ट है) इस घटना को संसाधित करता है, यह तय करता है कि ऑफ़लाइन कैश अनुरोध को पूरा कर सकता है या नहीं। विचार यह है कि पीडब्ल्यूए के लिए चुनने के लिए कई ऑफ़लाइन कैश हैं, जो ऑफ़लाइन कार्यक्षमता का एक बहुत व्यापक रेंज देता है।
इसके अलावा, कैश सिर्फ ऑफलाइन स्पीड बूस्ट के लिए नहीं है। उदाहरण के लिए, आप एक PWA के प्रमुख हैं, लेकिन आपका कनेक्शन बेहद खराब है। सेवा कार्यकर्ता आपके अनुभव को बाधित किए बिना, पिछले कैश को पूरी तरह से कार्य करता है।
प्रगतिशील वेब ऐप ब्राउज़र समर्थन
प्रगतिशील वेब ऐप का उपयोग करने के लिए दो आवश्यकताएं हैं: एक संगत ब्राउज़र और एक PWA- सक्षम सेवा।
सबसे पहले, आइए ब्राउज़रों को देखें। PWA ब्राउज़र समर्थन की जांच करने के लिए आपके पास दो विकल्प हैं। पहले जेक आर्चीबाल्ड की सेवा कार्यकर्ता तैयार है? जो प्रमुख ब्राउज़रों के पीडब्ल्यूए-तैयार स्थिति, साथ ही सैमसंग इंटरनेट को आसानी से प्रदर्शित करता है।
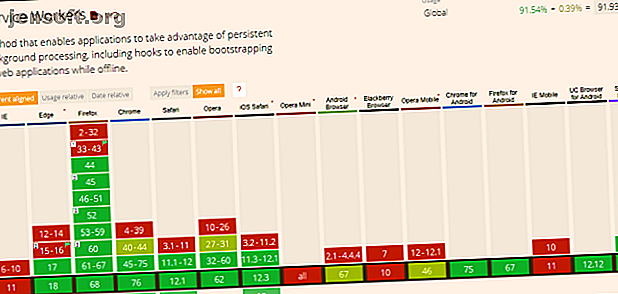
PWA ब्राउज़र समर्थन के अधिक विस्तृत अवलोकन के लिए, आपको Can I Use का उपयोग करना चाहिए, एक वेबसाइट जो ब्राउज़र संस्करण द्वारा विभिन्न वेब और ब्राउज़र प्रौद्योगिकी के कार्यान्वयन को सूचीबद्ध करने में माहिर है। उदाहरण के लिए, यदि आप खोज बार में "सेवा कर्मचारी" इनपुट करते हैं, तो आपको एक तालिका मिलती है जिसमें संस्करण संख्या प्रदर्शित होती है जिसके साथ प्रत्येक ब्राउज़र ने PWA 4 कर्मचारियों को कार्यान्वित किया है।

क्या मैं सेवा कार्यकर्ता तालिका का उपयोग कर सकता हूं यह पुष्टि करता है कि सभी प्रमुख ब्राउज़र PWA का समर्थन करते हैं। यह कई वैकल्पिक डेस्कटॉप ब्राउज़र और मोबाइल ब्राउज़र के लिए PWA समर्थन को भी दिखाता है।
इसे थोड़ा और नीचे तोड़ना:
- डेस्कटॉप ब्राउज़र (पूर्ण समर्थन): क्रोम, फ़ायरफ़ॉक्स, ओपेरा, एज, सफारी
- डेस्कटॉप ब्राउज़र (आंशिक समर्थन / पुराना संस्करण): QQ ब्राउज़र, Baidu ब्राउज़र
- मोबाइल ब्राउज़र (पूर्ण समर्थन): क्रोम, फ़ायरफ़ॉक्स, सफारी, यूसी ब्राउज़र, सैमसंग इंटरनेट, मिंट ब्राउज़र, वीचैट
- मोबाइल ब्राउज़र (आंशिक समर्थन / पुराना संस्करण): QQ ब्राउज़र, एंड्रॉइड ब्राउज़र, ओपेरा मोबाइल
तो, प्रमुख ब्राउज़र सभी PWAs का समर्थन करते हैं। Microsoft एज और सफारी पूर्ण समर्थन सूची में सबसे हालिया जोड़ हैं। इसके विपरीत, QQ ब्राउज़र और Baidu ब्राउज़र दोनों अब पुराने संस्करणों का उपयोग करते हैं और जैसे कि दूसरे स्तर में गिर गए हैं।
एक प्रगतिशील वेब ऐप को कैसे ढूंढें और इंस्टॉल करें
अब जब आप जानते हैं कि किस ब्राउज़र का उपयोग करना है, तो आप पीडब्ल्यूए को खोजने और स्थापित करने के बारे में सोच सकते हैं। इस उदाहरण के लिए, मैं Google Chrome के साथ सैमसंग गैलेक्सी S8 का उपयोग करूंगा।
प्रोग्रेसिव वेब एप्स हर जगह हैं। कई कंपनियों ने प्रगतिशील वेब ऐप संस्करण पेश करने के लिए अपनी साइटों और सेवाओं को अनुकूलित किया है। कई मामलों में, जब आप मुखपृष्ठ या सेवा की साइट पर जाते हैं, तो आप पहली बार एक PWA से सामना करेंगे, जो ऐड टू होम स्क्रीन डायलॉग बॉक्स को ट्रिगर करता है।
नीचे दिए गए वीडियो को देखें कि जब आप ट्विटर मोबाइल साइट पर जाते हैं तो क्या होता है।

बेशक, अनगिनत साइटों पर जाकर होम स्क्रीन ट्रिगर देखने की उम्मीद करना उपयोगी नहीं है। वास्तव में, यह सर्वथा उचित समय है। शुक्र है, आपको ऐसा करने की ज़रूरत नहीं है क्योंकि पीडब्ल्यूए को सूचीबद्ध करने के लिए समर्पित कुछ साइटें हैं।
सबसे पहले, आउटवेब आज़माएं। यह PWA की एक अच्छी सभ्य श्रेणी को सूचीबद्ध करता है, जिसमें नए विकल्प अक्सर दिखाई देते हैं। अगला, pwa.rocks प्रयास करें। इसका एक छोटा चयन है, लेकिन कुछ आसान PWA जो आप अपने डिवाइस में जोड़ना चाहते हैं।
इसके अलावा, जनवरी 2019 में, एंड्रॉइड के लिए क्रोम 72 को ट्रस्टेड वेब एक्टिविटी (टीडब्ल्यूए) के साथ भेज दिया गया है। TWA क्रोम टैब को एक स्टैंडअलोन मोड में खोलने की अनुमति देता है। बदले में, यह Google Play ऐप स्टोर में PWA को सुविधा देता है। Google Play पर आने वाले पहले कुछ PWA ट्विटर लाइट, इंस्टाग्राम लाइट और Google मैप्स गो थे, जिनमें समय के साथ और अधिक सेट होते थे।


क्या प्रोग्रेसिव वेब ऐप्स नेटिव ऐप्स को रिप्लेस करेंगे?
प्रगतिशील वेब ऐप्स आपके ब्राउज़र और एक देशी मोबाइल ऐप के बीच एक उत्कृष्ट हाइब्रिड कदम हैं। क्या पीडब्ल्यूए पूरी तरह से देशी ऐप्स की जगह लेगा? वह मुझसे कठिन है। PWA एक हल्के पेशकश के रूप में महान हैं, लेकिन यह देखते हुए कि वे वर्तमान में मुख्य रूप से मौजूदा साइटों और सेवाओं की प्रतिकृति पर ध्यान केंद्रित करते हैं, वे मूल एप्लिकेशन नहीं करेंगे।
कम से कम, समय के लिए नहीं।
PWA हालांकि काम करते हैं। पीडब्ल्यूए स्टैट्स पर उपलब्ध डेटा का बैकअप भी यही है। यहाँ कुछ दिलचस्प संख्याएँ दी गई हैं, जो बताती हैं कि आमतौर पर इस्तेमाल की जाने वाली वेबसाइटों के साथ PWA हमारी बातचीत को कैसे बदल रहे हैं:
- त्रिवेगो ने उपयोगकर्ताओं को एक होम स्क्रीन पर अपना PWA जोड़ने के लिए 150 प्रतिशत की वृद्धि देखी।
- फोर्ब्स का PWA "मुखपृष्ठ केवल 0.8 सेकंड में पूरी तरह से लोड हो जाता है, " जबकि प्रति विज़िट इंप्रेशन 10 प्रतिशत हैं। फोर्ब्स के PWA ने उपयोगकर्ता सत्र की लंबाई दोगुनी देखी।
- ट्विटर लाइट ने प्रति सत्र में पृष्ठों में 65 प्रतिशत की वृद्धि देखी, जिसमें ट्वीट्स में 75 प्रतिशत की भारी वृद्धि हुई। यह इंटरैक्टिव "3 जी से कम 5 सेकंड में" भी है।
- अलीबाबा ने मोबाइल रूपांतरण में 76 प्रतिशत की वृद्धि देखी।
PWA अभी तक मुख्यधारा नहीं हैं। लेकिन उनके द्वारा प्रदान की जाने वाली लाभों की विशाल श्रेणी के साथ, जैसे कि आपके डिवाइस पर स्थान की बचत करना, इन 7 लाइट एंड्रॉइड ऐप्स के साथ स्टोरेज स्पेस पर सेव करें, इन 7 लाइट एंड्रॉइड ऐप्स के साथ स्टोरेज स्पेस पर सेव करें यदि आपके पास एक पुराना डिवाइस या सिर्फ एक सस्ता एंड्रॉइड फोन है ये एप्लिकेशन आपके मुख्यधारा के समकक्षों की तुलना में आपके लिए बहुत बेहतर होंगे। और पढ़ें, आप भविष्य में उनके बारे में और सुनेंगे।
इसके बारे में अधिक जानें: Android ऐप्स, प्रगतिशील वेब ऐप्स, वेब।

