
पूरी तरह से प्रदर्शित थंबनेल और छवि आकार गाइड वर्डप्रेस में
विज्ञापन
एक तस्वीर एक हजार शब्दों के लायक है - जब तक कि इसे अनुचित तरीके से आकार नहीं दिया गया है, इस मामले में यह थोड़ा शर्मनाक है। वर्डप्रेस में छवियों और थंबनेल को आकार देने के लिए शक्तिशाली उपकरण हैं, लेकिन आपको यह जानना होगा कि उनसे कैसे निपटें।
वर्डप्रेस में छवि आकारों के बारे में जानने के लिए और चित्रित छवियों को प्रबंधित करने के लिए आपको जो कुछ भी चाहिए, उसके लिए पढ़ें
वर्डप्रेस फाइलों में PHP का संपादन
इस पोस्ट में वर्डप्रेस के लिए PHP कोड है। आप अपने विषय पर किसी भी संशोधन का प्रयास करने से पहले हमारे मुफ्त PHP क्रैश कोर्स को पढ़ना चाह सकते हैं।
यदि आप अपनी थीम फ़ाइलों को खोलने में सहज नहीं हैं, या नहीं चाहते हैं क्योंकि वे भविष्य के थीम अपडेट के साथ खो जाएंगे, तो आप कोड ब्लॉक को जोड़ने के लिए My Custom Functions प्लगइन का उपयोग कर सकते हैं।
मेरे कस्टम कार्य
वर्डप्रेस छवि का आकार मूल बातें

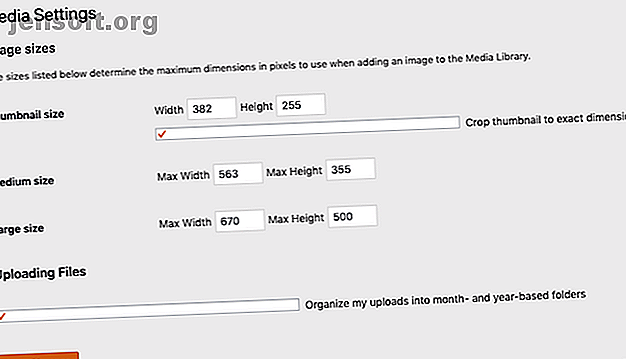
वर्डप्रेस एडमिन डैशबोर्ड में, आप शायद पहले से ही सेटिंग्स > मीडिया के बारे में जानते हैं ।
ये तीन डिफ़ॉल्ट छवि आकार हैं, जिन्हें वर्डप्रेस कहता है: थंबनेल, मध्यम और बड़े । आपके द्वारा निर्दिष्ट सटीक आयाम पर थंबनेल आकार की एक विशेष सेटिंग है। यह 1: 1 अनुपात का आयाम नहीं है - आप इसे अपनी पसंद के अनुसार सेट कर सकते हैं।
जब क्रॉपिंग सक्षम हो जाती है, तो छवियों को स्केल और केंद्रित किया जाएगा, फिर जो कुछ भी फिट नहीं होगा उसे त्याग दिया जाएगा।
मध्यम और बड़ी सेटिंग थोड़ा अलग तरीके से काम करती है, जिसमें आप चौड़ाई और ऊंचाई दोनों के लिए अधिकतम आयाम निर्दिष्ट करेंगे, और छवियों को तदनुसार घटाया जाएगा। यदि छवि बहुत छोटी है, तो वे छवि आकार नहीं बनाए जाएंगे।
जब आप एक नई छवि अपलोड करते हैं, तो मूल सहेजा जाता है और पूर्ण आकार में पोस्ट डालने के लिए उपलब्ध होता है, और अन्य पंजीकृत छवि आकार स्वचालित रूप से बनाए जाते हैं।
WordPress में Custom Image Sizes जोड़ना
वर्डप्रेस के भीतर डिफ़ॉल्ट रूप से परिभाषित तीन आकार पर्याप्त नहीं हो सकते हैं, यही कारण है कि थीम और प्लगइन्स को अपने स्वयं के कस्टम आकारों को जोड़ने की अनुमति है। यदि आप अपनी थीम फ़ाइलों को संपादित करने में सहज हैं, तो आप यह भी कर सकते हैं।
थीम निर्देशिका खोलें और functions.php फ़ाइल देखें। निम्नलिखित कोड जोड़ें, प्रत्येक छवि आकार के लिए जिसे आप परिभाषित करना चाहते हैं:
add_image_size( 'my-thumbnail', 400, 200, true); प्रत्येक नए छवि आकार के लिए एक नाम, चौड़ाई और ऊंचाई आयामों की आवश्यकता होती है, और इस आकार ( सही या गलत ) के लिए छवियों को क्रॉप किया जाना चाहिए या नहीं। किसी थीम या विजेट के संरचनात्मक भागों के लिए, आप आम तौर पर फसल करना चाहते हैं ताकि यह लेआउट को न तोड़े।
आपको बहुत सारे कस्टम छवि आकार बनाने के लिए लुभाया जा सकता है, लेकिन आपको ऐसा बहुत कम करना चाहिए। आपके द्वारा अपलोड की जाने वाली प्रत्येक छवि के लिए आपके द्वारा निर्धारित प्रत्येक छवि का आकार, भले ही आप इसे केवल चित्रित छवि के साथ हमारे लिए लक्षित करें।
इसलिए यदि आपके पास सात कस्टम छवि आकार हैं, साथ ही तीन डिफ़ॉल्ट हैं, तो आपके द्वारा अपलोड की गई प्रत्येक छवि स्वयं की 10 छोटी प्रतियाँ स्पॉन करेंगी। यदि आप मानते हैं कि किसी एकल पोस्ट में 10 चित्र अंतर्निहित हो सकते हैं, तो यह केवल उस पोस्ट के लिए 100 फाइलें बनाई जा रही हैं।
आप एक कस्टम छवि आकार नहीं बना सकते हैं और यह निर्दिष्ट करें कि इसे केवल आपके चित्रित चित्रों के लिए उपयोग किया जाना चाहिए।
इसके अलावा, भले ही आप एक निश्चित कस्टम आकार का उपयोग नहीं कर रहे हों और उस कोड (या परिवर्तित थीम) को हटा दिया हो, पुरानी छवियां सर्वर पर हमेशा के लिए रहेंगी। WordPress आपके लिए अप्रयुक्त छवियों को नहीं हटाएगा। किसी साइट पर पुराने या MakeUseOf जितना बड़ा है, इसका मतलब है कि कुछ सौ गीगाबाइट व्यर्थ के भंडारण की छवियां हैं जो अब उपयोग नहीं की जाती हैं।
छोटी साइटों के लिए, मीडिया क्लीनर प्लगइन मदद कर सकता है, लेकिन हमेशा एक पूर्ण बैकअप पहले चलाएं।
मीडिया क्लीनर
कस्टम छवि पोस्ट सामग्री में उपयोग के लिए आकार
डिफ़ॉल्ट रूप से, पोस्ट में छवि सम्मिलित करने पर कस्टम छवि आकार ड्रॉप-डाउन बॉक्स में दिखाई नहीं देंगे। केवल एक चीज जो आप देखेंगे, वह है थंबनेल, मीडियम, लार्ज और फुल साइज़ (मूल छवि के आकार के आधार पर, क्योंकि यह अपस्कूलित नहीं होगी)।

यदि आप चाहते हैं कि आपका कस्टम आकार भी सूची में हो, तो हमें थोड़ा और कोड की आवश्यकता होगी। फिर से, अपने functions.php फ़ाइल में जोड़ें:
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); यह मीडिया पिकर सूची को फ़िल्टर करके काम करता है। हम किसी भी नए आकार के साथ मूल आकार सूची सरणी को मर्ज करते हैं जिसे हम सूचीबद्ध भी चाहते हैं। "मेरा थंबनेल" और "मेरा थंबनेल आकार" को अपने कस्टम आकार में बदलें, और मानव-पठनीय अनुकूल नाम जिसे आप सूचीबद्ध करना चाहते हैं।
WordPress चुनिंदा छवि विकल्प
विशेष रुप से प्रदर्शित छवियां एक पोस्ट से जुड़ी एक एकल छवि हैं, लेकिन आवश्यक रूप से पोस्ट सामग्री में नहीं डाली गई हैं। वे अक्सर हेडर में, फ्रंट पेज पर या साइडबार पर थीम द्वारा उपयोग किए जाते हैं। हालाँकि, छवि के आकार के संदर्भ में, वे सामान्य छवियों के लिए किसी भी अलग तरह से व्यवहार नहीं किया जाता है।
आपके द्वारा परिभाषित हर आकार के लिए, अपलोड की गई किसी भी छवि को डुप्लिकेट और आकार दिया जाएगा, जिसमें चित्रित छवि भी शामिल है।
यदि आपको अपनी पोस्ट एडिट स्क्रीन पर फ़ीचर्ड इमेज सेट करने का विकल्प नहीं दिखता है, तो संभव है कि आपका विषय फीचर का समर्थन न करे। आप अपनी थीम के functions.php फ़ाइल में निम्न पंक्ति जोड़कर समर्थन को बाध्य कर सकते हैं, लेकिन मैं इसके बजाय एक नई थीम खोजने का दृढ़ता से सुझाव दूंगा।
कुछ के लिए समर्थन की कमी के रूप में विशेष रुप से प्रदर्शित छवियों के रूप में कहीं और पुराने कोड का संकेत होगा।
add_theme_support('post-thumbnails'); अपनी स्वयं की थीम या प्लग इन में चित्रित छवि का उपयोग करने के लिए, छवि टैग को आउटपुट करने के लिए the_post_thumbnail () फ़ंक्शन का उपयोग करें:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); फ़ंक्शन 2 पैरामीटर लेता है: आपके द्वारा खोजे जाने वाले नाम का आकार (इस मामले में "मेरा-थंबनेल"), और कोई भी विशेषता जिसे आप पास करना चाहते हैं, एक कस्टम सीएसएस वर्ग की तरह।
यदि आपको आवश्यक HTML के बजाय केवल चित्रित छवि का वास्तविक URL मिलता है, तो इसके बजाय इसे आज़माएं (इस उदाहरण में मध्यम छवि का आकार प्राप्त करें):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; वर्डप्रेस थंबनेल छवियाँ पुनर्जीवित
कभी भी आप अपने डिफ़ॉल्ट छवि आयामों को बदलते हैं या एक कस्टम छवि आकार बनाते हैं, यह केवल नए अपलोड पर लागू होगा। आपकी सभी मौजूदा छवियां मूल आयामों में बनी हुई हैं।
यदि आप पहले अपलोड की गई छवियों का आकार बदलना चाहते हैं, तो आपको एक प्लगइन की आवश्यकता होगी। AJAX के थंबनेल पुनर्निर्माण से आप चुन सकते हैं कि कौन से आकार को पुनर्जीवित करना है, और धीरे-धीरे आपके संग्रह के माध्यम से काम करेगा।
AJAX थंबनेल पुनर्निर्माण
कुछ सीमाएँ और नुकसान हैं जिनके बारे में आपको जानना चाहिए।
हालांकि चित्रित छवियों को स्वचालित रूप से आकार दिया जा सकता है, कोई भी प्लगइन पोस्ट सामग्री को फिर से नहीं लिख सकता है। उदाहरण के लिए, यदि आपने किसी चित्र को बड़े आकार में पोस्ट में जोड़ा है (जो उस समय 500px हो सकता है), बड़े की परिभाषा बदलने से पोस्ट में छवि का आकार नहीं बदलेगा। यह 500px पर रहेगा जब तक आप पोस्ट को संपादित नहीं करते हैं और एक ही छवि को नए आकार में पुनर्व्यवस्थित नहीं करते हैं।

जैसा कि उल्लेख किया गया है, यदि आपके पास बहुत अधिक छवि आकार हैं, तो आप बहुत सारी छवियां उत्पन्न करने जा रहे हैं। शुक्र है, थंबनेल पुनर्निर्माण आपको इसे केवल चित्रित छवियों तक सीमित करने देता है। लेकिन फिर, याद रखें कि यह केवल आपकी पिछली छवि पर लागू होता है। सभी भविष्य की छवि अपलोड वर्डप्रेस द्वारा प्रबंधित की जाएगी, जिसका अर्थ है कि छवि के सभी आकार हर चीज के लिए बनाए जाएंगे।
अब JPG और PNG के बीच का अंतर जानने के लिए एक शानदार समय होगा कि कब कौन सी फ़ाइल फॉर्मेट का उपयोग करना है: PNG बनाम JPG, DOC बनाम PDF, MP3 बनाम FLAC पता करें कि किस फाइल फॉर्मेट का उपयोग करना है: PNG बनाम JPG, DOC बनाम PDF, MP3 बनाम FLAC क्या आप JPG और PNG, या MP3 और FLAC के बीच अंतर जानते हैं? यदि आप नहीं जानते कि कौन से फ़ाइल प्रारूप का उपयोग करना है, तो आइए हम आपको उनके भेदों के माध्यम से मार्गदर्शन करते हैं। और पढ़ें ताकि आप भविष्य में इष्टतम प्रारूप का उपयोग करना जान सकें।
अपने वर्डप्रेस साइट को अगले स्तर पर ले जाएं
अपने WordPress विषय को मोड़ना चाहते हैं? आपकी थीम का उपयोग चित्रों, रंगों और तत्वों की स्थिति को मुख्य रूप से CSS और HTML द्वारा परिभाषित किया गया है, इसलिए हम CSS और HTML सीखने के लिए इन चरण-दर-चरण ट्यूटोरियल की जाँच करने की सलाह देते हैं।
और यदि आप विषयों में रुचि रखते हैं, तो एक फोटोग्राफी पोर्टफोलियो के लिए इन शांत वर्डप्रेस विषयों पर एक नज़र डालें।
क्या आपकी वर्डप्रेस साइट अक्सर दुर्घटनाग्रस्त हो रही है? क्या आप बहुत अधिक भुगतान कर रहे हैं? InMotion Hosting (इस लिंक के साथ विशेष MakeUseOf छूट) या Bluehost (इस लिंक के साथ विशेष MakeUseOf छूट) जैसी प्रसिद्ध होस्टिंग सेवा पर स्विच करें।
इसके बारे में अधिक जानें: Wordpress

